STINGER3記事タイトル部分装飾と
記事小見出しのボーダーカスタマイズ
男前な自分にぴったりな、STINGER3ですが、
今年は女性らしさを意識してSTYLEを決めていくと
誓ったので、上のようにカスタマイズしました^^
今回も
参考にさせていただいたのは、えけこのくるる という
女子ブログカスタマイズ説明を行っているサイトです。
とても勉強になりました、ありがとうございます。
えけこのくるるさんでは、今までご紹介した以上に
更にカスタマイズの方法が掲載されていますが、私は
力尽きたので、STINGER3カスタマイズご紹介は、
この記事をもちまして、とりあえず終了。でもここまで
変更すれば、かなり自分色に染まったSTINGER3が拝めるのではないでしょうか?!
記事タイトルや小見出しも統一感があるとみやすい。
記事タイトルのカスタマイズ方法
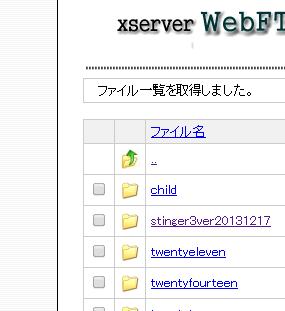
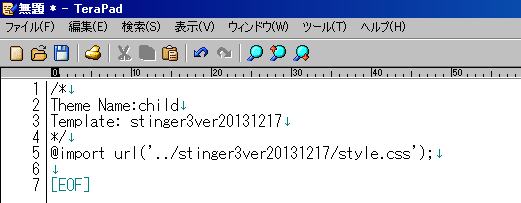
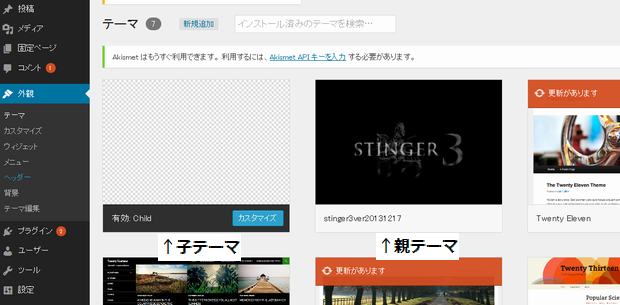
例によって、子テーマの style.cssで、書き込みを
行っていきます。 (子テーマの作り方は過去記事参照LINK )
記事タイトルの文字のカラーが気に食わない方は、
カラータグ一覧表を見て(ネットにありますよ)
以下の書き込みをします #000000 ところを任意のカラータグに置き換えてください。
.entry-title {
color: #000000 ;
}
私は淡い色が好きなので、ぼんやり系の
カラータグを入れましたよ。
さてこのタイトルに、イラストと、ボーダー線を
毎回自動的に表示されるように以下のようにしました。
.entry-title {
border-bottom: dotted 4px #00000;
padding: 0px 5px 8px;
}
タイトル下にボーダー線をひく border-bottom: dotted
ボーダー線の粒の大きさは 4px のところの数値を調節、
#00000 のところに好みのカラータグを入力。
これでタイトルに下線が現れます。もちろんラインの種類も
タグを使えば、border: doubleで二重線で囲んだり、
border: dashedで、点線囲み、はたまた
ただの下線ということも可能です。お好みで変えてみてください。(丸投げ)
さて、記事タイトル左側に、ラブリーな瓶をあしらってみました
これは、やはり子テーマスタイルシートに
.entry-title {
background-image: url(http://うんたらかんたら/2014/01/midasi9.png);
background-repeat: no-repeat;
background-position: left center;
padding-left: 72px;
margin-left: -10px;
margin-right: -5px;
}
こんな感じに記述したら、表示されました。
background-image: url(http://うんたらかんたら/2014/01/midasi9.png);は、
あの小瓶をワードプレスにアップロードしたURLです。
記事内小見出しh2 h3のカスタマイズ方法
私はシンプルにh2もh3も、ただの縦ラインで
統一しました。
color:で、文字の色もカスタマイズ
しました^^
h2 {
padding: 5px 10px 5px 25px;
border-left: 15px solid #f00000;
color: #000000;
}.post h3 {
font-size: 17px;
padding: 1px 10px 4px 30px;
color: #000000;
border-left: 10px solid #000000;
}
小見出しの小見出し<h3>の文字サイズだけ
17に指定して、<h2>と区別しています。
ボーダーの種類も私はsolidですが、double
などの二重線もあるでしょうし、カスタマイズは
お好みでできます。
h2 {
margin:
background-color: ;
padding: 5px 10px 5px 25px;
border-left: 15px solid #00000;
color: #00000;
}
margin:
background-color:の設定で、
見出しの部分全体にカラーを付けることもできますね。
今ワードプレスのTwenty Fourteenのカスタマイズも
していますが、あちらもデフォルトでも素敵なビジュアルで
気にいっております。 Twenty Fourteen を適用しているサイト→ 流行手帖