STINGER3カスタマイズするなら子テーマ作成
1年温め続けて(放置ともいう)始動し始めた、レビューSTYLE.com は、
ワードプレスを使っています。
毎度テーマ選びに四苦八苦するのですが、
現在お友達がこぞって使っている、素晴らしいテーマ
STINGER3 を、遅ればせながら使ってみることにしました。
♡ STINGER3 ♡
初心者の方でも簡単にSEO対策やアフィリエイトを
考えたブログを始められる無料テーマです。
激しく熱しやすく、冷めやすい、凝り性の飽き性B型の管理人が
何年もブログを続けられたことは、アフィリエイトがあったから。
コツコツと記事を書いて、雨の日も風の日も、忙しい日も辛い日も
楽しみながら記事を書くことは、成果報酬がなければ、間違いなく
出来なかったです。
さて、STINGER3ですが、特別なカスタマイズ、プラグイン
を入れなくても、スムーズにサイトを立ち上げることができるって
いうのは本当なのでしょうか???
機能に関しては、その通り! ただカスタマイズは少しずつ
していかないといけないです! ですが、盛る前に要注意!
ワードプレスはバージョンアップが困りもの。
ワードプレスは、テーマの数が豊富で
何かしら、好きなものは見つかりますが、それでも自分の仕様に
変えていくのに、どうしてもカスタマイズが必要になります。
けれどテーマをカスタマイズをしていくと、
ワードプレスのバージョンアップ時に、新しいテーマに上書きされてしまい、
まっしろけになり一からやり直し・・・
そうならないために、カスタマイズは、子テーマを
現在使っているテーマSTINGER3 と同じ階層に作ってあげます。
全然知らなかった(←おい!!) ってことで・・・
方法が丁寧に書いてある以下のサイトを参考にさせていただきました。
childフォルダをテーマ内に作成後子テーマになるcssを作って入れとく。
子テーマを入れるフォルダをサーバー内に作成
簡単に説明しますと、
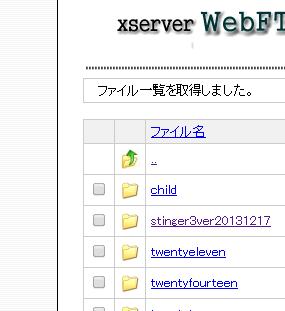
サーバーのファイルマネージャーを開いて、
○○○.com(STINGERを入れる自分のサイト)の中にある
私の場合ですと public_html/wp-content/themes
ここを覗くと、インストールしたテーマSTINGER3
stinger3ver20131217 が見えます。
このスティンガーと同じ階層に、子テーマを入れるフォルダ
child を作りました
この新しいフォルダをサーバー内に作る方法って
わからなかったんですが(笑)
FFFTPソフトを使いまして、サーバーと接続して
コマンドでフォルダ作成、するんですよね。FFFTPの
ソフトからボタン一発で、できます。知りませんでした(無知の極み)
フーこれで終わった! なんて思ってたら何にも終わっていませんでしたw
このchild内に、子テーマになるccsのファイルを作成するんですよ~!!
CSSファイルを作成して、親テーマを常に子テーマに反映させる仕組みを作る
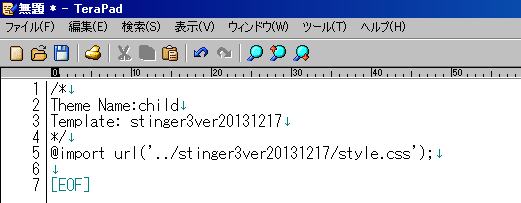
CSSファイル作成にはTeraPadで行います。
テキストで以下のように入力。こうすることで、
子テーマが自動的に親テーマの内容を引き継ぐように設定できます。
私の場合以上のように、入力したわけです。
/*
Theme Name:child
Template: stinger3ver20131217
*/
@import url(‘../stinger3ver20131217/style.css’);
テーマネーム (Theme Name)は、
自分で名前を付けた フォルダ childを指定して、
@import url 以下の部分は、自分のところにインストールされている
stinger3ver20131217 という名前のフォルダを指定します。
そして、このファイルを
style.css と名前を付けてサーバー内のchildフォルダに
保存しました。
保存時は 「文字/改行コード指定保存」で、
文字コード「UTF-8N」改行コード「LF」を、行えば
テーマ更新時にもスムーズに使えるようです。
子テーマをダッシュボードから有効化
作業自体は、上の通りに行うと
短時間で終わるので、本当にこれで、
子テーマができているのか、と訝るほどですが
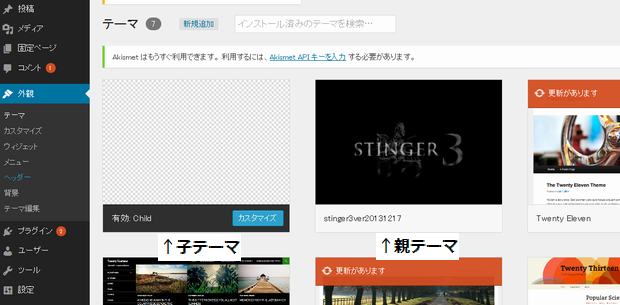
ワードプレスの管理画面 ダッシュボードを
見てみると・・・
後は、こちらで、子テーマを有効化ボタンを
クリックするだけです。
そのあとは、私らしくカスタマイズをしていきましょう^^