STINGER3記事タイトルや小見出しh2のカスタマイズ
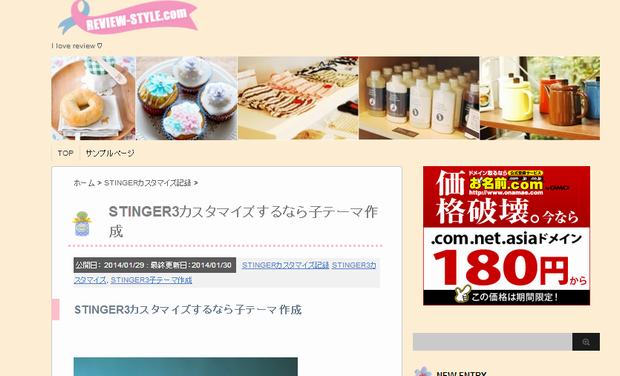
こちらのサイトのキャプチャです。
サイト全体の背景は、淡いパステルピンクで、
サイトヘッダーのタイトルは画像に変更してみました。
甘い雰囲気を出すように、記事タイトル部分にイラストを、
その下にボーダーラインを施しました^^
また 記事内にある、「STINGER3カスタマイズするなら子テーマ作成」
という小見出し<h2>に、サイトの背景になじむような縦ラインを
施しましたよ (。◕‿◕。)
今日はサイト全体背景の変更と、サイトヘッダーのタイトルを画像に
変更する方法を説明いたします。
参考にさせていただいたのは、えけこのくるる という
女子ブログカスタマイズ説明を行っているサイトです。
とても勉強になりました、ありがとうございます。
カスタマイズは、作成した子テーマに書き込んでいきます
サイト全体の背景のカラーを変更しましょう
背景のカラー自体は、実はスタイルシートに書き込まずとも、
管理画面からワンタッチでできるようになっています!
便利!!
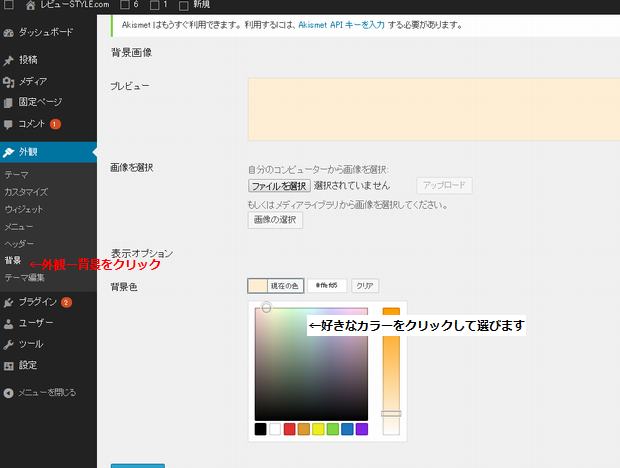
管理画面のダッシュボードにある 外観 から 背景を選択してくださいね。
後は、上のような画面でビジュアル的に選んでいけるように
なっています。
こうしますと、スマホとパソコンどちらの表示でも
同じ背景色に統一されます。
万が一、スマホとは見え方を変えたいときには、
スタイルシートに書き込むことになります。
style.css に 書き込んで表示を区別
ダッシュボードの管理画面より、先ほどと同じく
外観 を選択し、中にあるテーマ編集を開きますと、
あらかじめ作っておきました 子テーマ(style.css)
がありますのでそこに付け加えておきます。
body {
background-color: #e0ffff;
}
スマートホンの見え方を変える場合、
さらにsmart.cssに、変更を加えます。
上と同じ形の記述がありますので、そのカラーコード
(上の記述では #e0ffff(水色)となっているところを
好みのカラーのタグを加えます)の記述を目的のカラータグに訂正いたします
*上の方法は、ダッシュボードの背景画面で
カラーを指定している場合は反映されないのでご注意ください。
反映させる場合は、外観ー背景で、何も指定しないでください。
ヘッダーの変更
サイトの顔ともいえる、上部の画像
ヘッダー画像を自前のものに変えてカスタマイズしてみましょう!
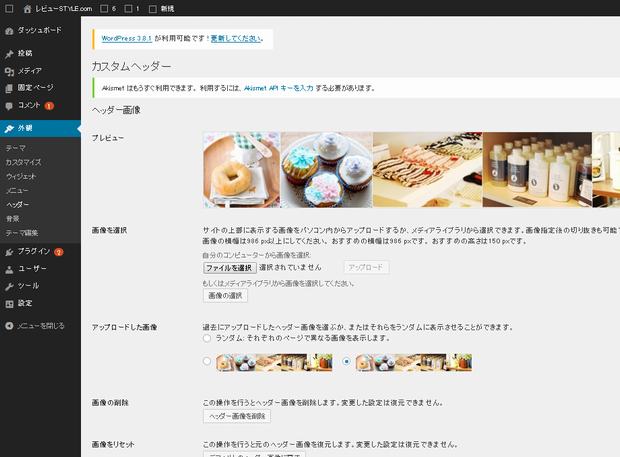
カスタマイズは、上記画面をみてわかるように、ダッシュボードの
外観-ヘッダーという、メニューを選択すればわけなく
変更ができます。
画像指定後の切り抜きも可能です。
画像の横幅は986 px以上にしてください。
おすすめの横幅は986 pxです。 おすすめの高さは150 pxです。
画像の高さは実は変更可能です。
ただし、(functions.php)に書き込みが必要になるので
元ファイルのバックアップをとってから実行するのが
安全そうです。
方法は、えけこのくるるさんのこちらの記事に
書いてありますので、ご確認ください → 女子ブロガー向けにWPテーマSTINGER3をカスタマイズしよう
php bloginfo(‘name’)を画像に変更する
ヘッダーのサイトタイトルの画像変更は
header.php のファイル内にある以下の記述を変更します
<a href=”<?php echo home_url(); ?>/”><?php bloginfo(‘name’); ?></a>
の<?php bloginfo(‘name’); ?>部分を
<img alt=”サイトタイトル” src=”画像のURL” width=”幅” height=”高さ” /></a>に変更
私のところの記述は以下のようになってますよ↓
<img alt=”サイトタイトル” src=”http://○○○.com/
wp-content/uploads/2014/01/画像.png” width=”280″ height=”64″ />
これで、ヘッダータイトルが画像に変更されます。
このピンクのリボンに ↓タイトルが変更後のもの
このようにして、漢気のあるSTINGER3が、
マカロンパフィーな仕上がりに変貌を遂げてくれました^^
さらに細かなカスタマイズはまた今度
記事に書きますね。